Docker đang là hot trend hiện nay nên dạo này mình cũng tập trung tìm hiểu về nó một chút. Nhân tiện gần đây mình cũng đang nghiên cứu về Vue.js (và Nuxt.js) nên quyết định kết hợp 2 cái này lại với nhau. Dưới đây là memo các bước build môi trường docker để phát triển app Nuxt.js.
Môi trường:
- Windows 10 Pro
- Docker Desktop for Windows ver2.1
Cấu trúc hệ thống:
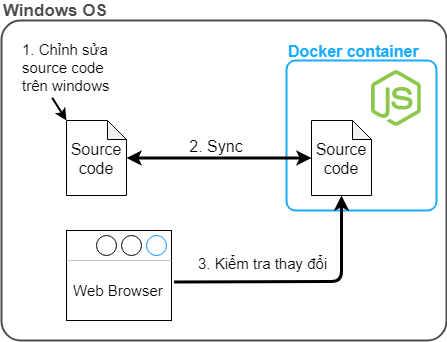
- Môi trường cần thiết để phát triển app (nodejs, vue-cli...) chứa trong docker container.
- Source code được sync trực tiếp từ thư mục trên windows vào docker container để có thể chỉnh sửa source code trực tiếp trên windows và thực thi trên docker container.

Cấu trúc thư mục source code
.
├── docker
│ └── nuxt
│ └── Dockerfile
├── docker-compose.yml
└── các file & thư mục khác của source code
Các bước thực hiện:
-
Cài đặt Docker Desktop for Windows (cần đăng ký tài khoản)
https://hub.docker.com/?overlay=onboarding -
Tạo file
docker-compose.ymlvới nội dung sau:version: "3" services: nuxt: container_name: node-nuxt build: ./docker/nuxt image: node:nuxt working_dir: /home/node/app volumes: - ./:/home/node/app ports: - 4000:3000 # host:container environment: - HOST=0.0.0.0 networks: - node-nuxt command: npm run dev networks: node-nuxt: driver: bridge -
Tạo file
Dockerfilevới nội dung sau:FROM node:latest RUN npm install -g @vue/cli nuxt create-nuxt-app -
Build docker image (thực hiện 1 lần lúc đầu tiên)
docker-compose build -
Cài đặt node_modules (thực hiện 1 lần lúc đầu tiên)
docker-compose run --rm nuxt npm installMặc định mỗi lần thực hiện lệnh
docker-compose runsẽ có 1 container mới được tạo ra với tên có chứa chuỗi ký tự random. Option--rmdùng để tự động xóa container này sau khi thực hiện xong script. -
Khởi động docker container
docker-compose upSau khi khởi động, truy cập vào http://localhost:4000 để xem màn hình của nuxt.js.
-
Khi sử dụng Docker trên windows, chức năng Hot Reloading mặc định của nuxt.js không hoạt động được. Cần thêm thiết lập sau vào file
nuxt.config.jsđể sửa vấn đề này:watchers: { webpack: { poll: true } },Tham khảo: https://github.com/nuxt/nuxt.js/issues/2481